drawing 3d objects in canvas
Cartoon in Tkinter
last modified July 6, 2020
In this part of the Tkinter tutorial we will practice some cartoon. Cartoon in Tkinter is washed on the Canvass widget. Canvas is a loftier-level facility for doing graphics in Tkinter.
It tin exist used to create charts, custom widgets, or create games.
Tkinter canvass
A canvas widget manages a 2nd collection of graphical objects — lines, circles, images, or other widgets. It is suitable for drawing or edifice more complex widgets.
Tkinter depict lines
A line is a simple geometric archaic. The create_line method creates a line particular on the Canvas.
lines.py
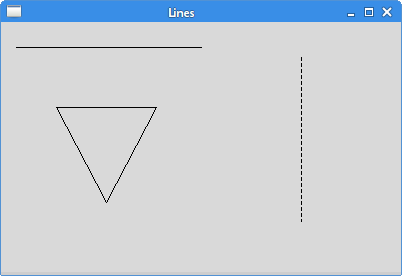
#!/usr/bin/env python3 """ ZetCode Tkinter tutorial The example draws lines on the Sail. Author: Jan Bodnar Website: www.zetcode.com """ from tkinter import Tk, Canvas, Frame, BOTH course Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): cocky.master.title("Lines") self.pack(fill=BOTH, expand=1) canvas = Sail(self) sheet.create_line(15, 25, 200, 25) sheet.create_line(300, 35, 300, 200, dash=(4, two)) sail.create_line(55, 85, 155, 85, 105, 180, 55, 85) canvas.pack(fill=BOTH, expand=1) def primary(): root = Tk() ex = Case() root.geometry("400x250+300+300") root.mainloop() if __name__ == '__main__': chief() In the code example, nosotros draw elementary lines.
sail.create_line(15, 25, 200, 25)
The parameters of the create_line method are the x and y coordinates of the start and end points of the line.
canvas.create_line(300, 35, 300, 200, nuance=(4, 2))
A vertical line is drawn. The nuance choice specifies the dash pattern of the line. We accept a line consisting of alternate segments of four px dash and 2 px space.
canvas.create_line(55, 85, 155, 85, 105, 180, 55, 85)
The create_line method can take multiple points. This line draws a triangle.

Tkinter colours
A colour is an object representing a combination of Ruddy, Green, and Blue (RGB) intensity values.
colours.py
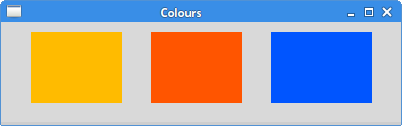
#!/usr/bin/env python3 """ ZetCode Tkinter tutorial This program draws three rectangles filled with unlike colours. Author: Jan Bodnar Website: world wide web.zetcode.com """ from tkinter import Tk, Canvass, Frame, BOTH class Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): cocky.master.title("Colours") self.pack(fill=BOTH, expand=1) sheet = Canvass(self) canvas.create_rectangle(xxx, ten, 120, 80, outline="#fb0", make full="#fb0") sheet.create_rectangle(150, ten, 240, 80, outline="#f50", fill="#f50") canvas.create_rectangle(270, 10, 370, lxxx, outline="#05f", fill="#05f") sheet.pack(fill=BOTH, aggrandize=ane) def main(): root = Tk() ex = Case() root.geometry("400x100+300+300") root.mainloop() if __name__ == '__main__': chief() In the code instance, we draw three rectangles and fill them with different colour values.
canvas = Canvas(self)
We create the Sheet widget.
canvass.create_rectangle(30, 10, 120, fourscore, outline="#fb0", make full="#fb0")
The create_rectangle creates a rectangle item on the canvass. The first 4 parameters are the x and y coordinates of the two bounding points: the top-left and bottom-right points. With the outline parameter we command the color of the outline of the rectangle. Likewise, the fill parameter provides a colour for the inside of the rectangle.

Tkinter geometric shapes
Nosotros tin depict various shapes on the Sheet. The post-obit lawmaking case volition prove some of them.
shapes.py
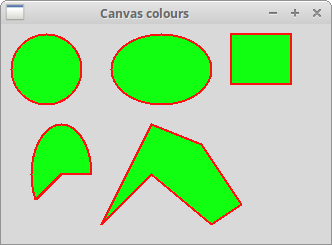
#!/usr/bin/env python3 """ ZetCode Tkinter tutorial In this script, we draw basic shapes on the canvas. Author: Jan Bodnar Website: www.zetcode.com """ from tkinter import Tk, Canvas, Frame, BOTH class Example(Frame): def __init__(self): super().__init__() cocky.initUI() def initUI(cocky): self.primary.title("Shapes") self.pack(fill=BOTH, expand=1) canvass = Canvas(self) canvas.create_oval(10, x, 80, fourscore, outline="#f11", fill="#1f1", width=two) sail.create_oval(110, 10, 210, 80, outline="#f11", fill="#1f1", width=2) sail.create_rectangle(230, x, 290, 60, outline="#f11", fill="#1f1", width=ii) sheet.create_arc(thirty, 200, 90, 100, start=0, extent=210, outline="#f11", fill="#1f1", width=two) points = [150, 100, 200, 120, 240, 180, 210, 200, 150, 150, 100, 200] canvas.create_polygon(points, outline='#f11', make full='#1f1', width=ii) canvas.pack(fill=BOTH, aggrandize=one) def primary(): root = Tk() ex = Case() root.geometry("330x220+300+300") root.mainloop() if __name__ == '__main__': main() We describe five different shapes on the window: a circumvolve, an ellipse, a rectangle, an arc, and a polygon. Outlines are drawn in cherry-red and insides in green. The width of the outline is 2px.
sheet.create_oval(x, x, 80, fourscore, outline="#f11", fill="#1f1", width=2)
Here the create_oval() method is used to create a circumvolve particular. The first 4 parameters are the bounding box coordinates of the circle. In other words, they are ten and y coordinates of the top-left and lesser-right points of the box, in which the circle is drawn.
canvas.create_rectangle(230, 10, 290, threescore, outline="#f11", make full="#1f1", width=2)
Nosotros create a rectangle item. The coordinates are again the bounding box of the rectangle to exist drawn.
canvas.create_arc(30, 200, 90, 100, start=0, extent=210, outline="#f11", fill="#1f1", width=2)
This code line creates an arc. An arc is a part of the circumference of the circle. We provide the bounding box. The start parameter is the start angle of the arc. The extent is the bending size.
points = [150, 100, 200, 120, 240, 180, 210, 200, 150, 150, 100, 200] sheet.create_polygon(points, outline='#f11', fill='#1f1', width=2)
A polygon is created. Information technology is a shape with multiple corners. To create a polygon in Tkinter, nosotros provide the list of polygon coordinates to the create_polygon method.

Tkinter draw image
In the following example nosotros depict an paradigm item on the sail.
draw_image.py
#!/usr/bin/env python3 """ ZetCode Tkinter tutorial In this script, we depict an image on the canvas. Author: January Bodnar Website: www.zetcode.com """ from tkinter import Tk, Sail, Frame, BOTH, NW from PIL import Prototype, ImageTk course Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(cocky): self.master.championship("High Tatras") self.pack(fill=BOTH, expand=1) self.img = Prototype.open("tatras.jpg") self.tatras = ImageTk.PhotoImage(self.img) canvass = Canvass(self, width=self.img.size[0]+twenty, top=cocky.img.size[ane]+twenty) canvas.create_image(ten, 10, anchor=NW, prototype=self.tatras) canvas.pack(fill=BOTH, expand=1) def main(): root = Tk() ex = Instance() root.mainloop() if __name__ == '__main__': master() The example displays an image on the canvas.
from PIL import Image, ImageTk
From the PIL (Python Imaging Library) module, we import the Epitome and ImageTk modules.
self.img = Image.open("tatras.jpg") cocky.tatras = ImageTk.PhotoImage(self.img) Tkinter does not support JPG images internally. As a workaround, we utilise the Image and ImageTk modules.
canvas = Canvass(self, width=cocky.img.size[0]+20, height=self.img.size[1]+20)
We create the Canvas widget. It takes the size of the image into business relationship. It is 20px wider and 20px college than the actual image size.
canvass.create_image(ten, x, anchor=NW, image=self.tatras)
We use the create_image method to create an image item on the canvass. To bear witness the whole image, information technology is anchored to the due north and to the west. The epitome parameter provides the photo image to display.
Tkinter depict text
In the last instance, nosotros are going to draw text on the window.
draw_text.py
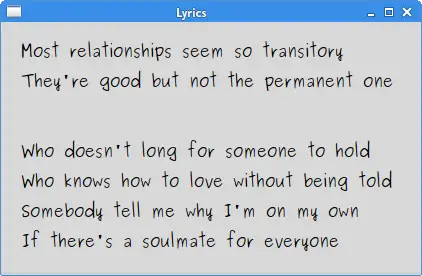
#!/usr/bin/env python3 """ ZetCode Tkinter tutorial In this script, we draw text on the window. Writer: January Bodnar Website: world wide web.zetcode.com """ from tkinter import Tk, Canvas, Frame, BOTH, W form Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): cocky.primary.championship("Lyrics") self.pack(fill=BOTH, expand=1) sheet = Canvas(self) canvas.create_text(xx, 30, ballast=Due west, font="Purisa", text="Nearly relationships seem and so transitory") canvas.create_text(20, 60, anchor=W, font="Purisa", text="They're expert just non the permanent one") sheet.create_text(20, 130, anchor=W, font="Purisa", text="Who doesn't long for someone to hold") canvas.create_text(20, 160, anchor=W, font="Purisa", text="Who knows how to dear without being told") sail.create_text(xx, 190, ballast=W, font="Purisa", text="Somebody tell me why I'g on my own") canvas.create_text(20, 220, ballast=W, font="Purisa", text="If there'southward a soulmate for everyone") canvass.pack(fill=BOTH, expand=1) def primary(): root = Tk() ex = Example() root.geometry("420x250+300+300") root.mainloop() if __name__ == '__main__': primary() Nosotros draw lyrics of a song on the window.
sail.create_text(xx, 30, ballast=W, font="Purisa", text="Near relationships seem then transitory")
The beginning 2 parameters are the x and y coordinates of the center point of the text. If we anchor the text item to the west, the text starts from this position. The font parameter provides the font of the text and the text parameter is the text to be displayed.

In this part of the Tkinter tutorial, we did some cartoon.
Source: https://zetcode.com/tkinter/drawing/
0 Response to "drawing 3d objects in canvas"
Post a Comment